| 后台-系统设置-扩展变量-手机广告位-内容页头部广告位 |
帝国CMS默认注册是没有 会员注册协议的。
当然,我们在注册页面直接写入注册协议也是很简单的。
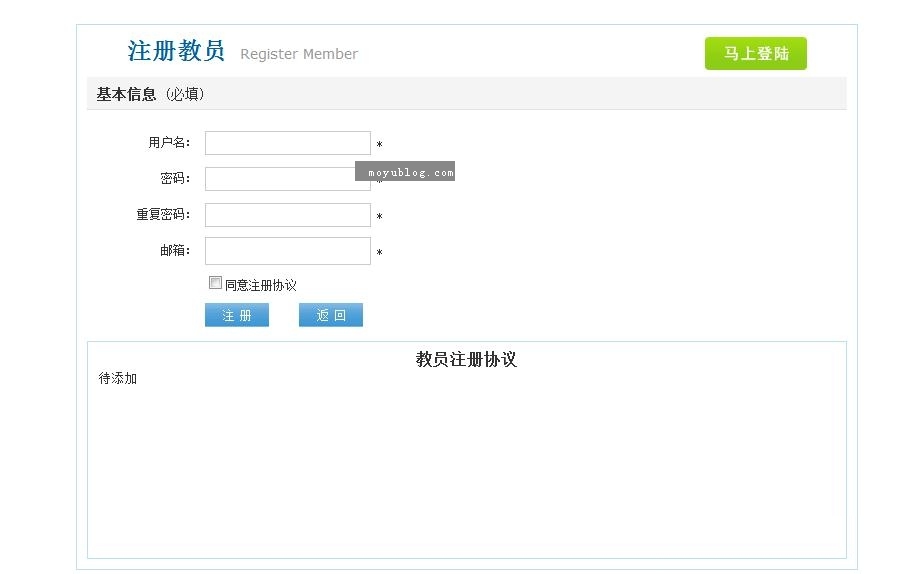
但追求完美的我们,更需要 勾选“同意注册协议”才能注册。如下图:

如图所示,如果不勾选“同意注册协议” 注册按钮 将无法点击,只有勾选了“同意注册协议”才能正常注册。
好吧,其实这是用到JS代码来控制的。
完整表单代码:
<form action="/e/enews/index.php" method="post" enctype="multipart/form-data" name="userinfoform" id="userinfoform">
<input type="hidden" name="enews" value="register" />
<input name="groupid" type="hidden" id="groupid" value="<?=$groupid?>" class="input_text" />
<input type="hidden" name="ecmsfrom" value="/e/DoInfo/ChangeClass.php?mid=12">
<div class="menu">
<h3><strong>基本信息</strong> (必填)</h3>
</div>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="left">用户名</td>
<td><input name="username" type="text" class="input_text" id="username" size="20" maxlength="30" />
*</td>
</tr>
<tr>
<td class="left">密码:</td>
<td><input name="password" type="password" class="input_text" id="password" size="21" maxlength="20" />
*</td>
</tr>
<tr>
<td class="left">重复密码:</td>
<td><input name="repassword" type="password" id="repassword" size="21" maxlength="20" class="input_text" />
*</td>
</tr>
<tr>
<td class="left">邮箱:</td>
<td><input name="email" type="text" class="input_text" id="email" value="" size="30" maxlength="50" />
*</td>
</tr>
</table>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<?
if($public_r["regkey_ok"])
{
?>
<td class="left">验证码:</td>
<td><input name="key" type="text" class="input_text" size="10" /> <img src="../../ShowKey/?v=reg" align="absmiddle" /></td>
</tr>
<?
}
?>
<tr>
<td class="left"> </td>
<td><input id="checked" type="checkbox" /><label for="checked">注册</label></td>
</tr>
<tr>
<td class="left"> </td>
<td><input type="submit" id="register" name="Submit" value="注 册" class="input_sub"/>
<input type="button" name="Submit2" value="返 回" class="input_sub" onclick="history.go(-1)" /></td>
</tr>
</table>
</form>
<script type="text/javascript">
var checked=document.getElementById("checked")
var register=document.getElementById("register")
register.onclick=function(){
if(checked.checked==true){
alert("可以注册了")
}
else{
return false
}
}
</script>
说明:
也就是提交表单按钮(注册按钮),给加上 id=”register” 。
然后调用JS
<script type="text/javascript">
var checked=document.getElementById("checked")
var register=document.getElementById("register")
register.onclick=function(){
if(checked.checked==true){
alert("可以注册了")
}
else{
return false
}
}
</script>
| 后台-系统设置-扩展变量-手机广告位-内容页头部广告位 |



